31. December 2016
Using the new NAV Dev Environment (VS Code) with Git
The new NAV Dev Environment was made publicly available only a couple of days ago but already the “usual suspects” are blogging about what can be done with it developing for NAV. Something that I immediately wanted to try however was something not directly connected with NAV but more with Visual Studio Code: the integration of a version control system
While there is a lot of good content by people like Luc van Vugt, Soren Klemmensen, Kamil Sacek or Mark Brummel on how to use TFSVC or Git to version control current NAV code it still doesn’t feel like a “natural fit” to me. You will use quite some additional plumbing that needs to be done because of the shortcomings of the current NAV technology. But if you use VS Code as your editor things change drastically and I will show you why1. To do that I’ll assume you have a demo environment as described here.
First of all we need to set up a couple of things to get started:
- install git
- install git history vs code extension by Don Jayamanne (https://github.com/DonJayamanne/gitHistoryVSCode)
- set user name and email like this (learned from http://thedatafarm.com/tools/is-visual-studio-code-bugging-you-for-your-user-name-and-e-mail-address/)
git config –global user.name yourname
git config –global user.email youremail@address.com
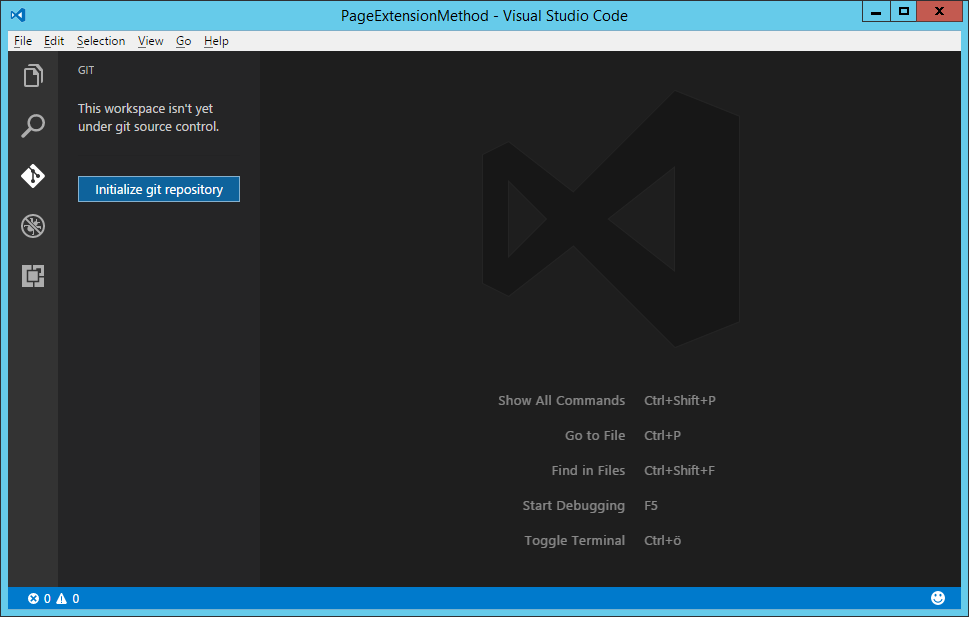
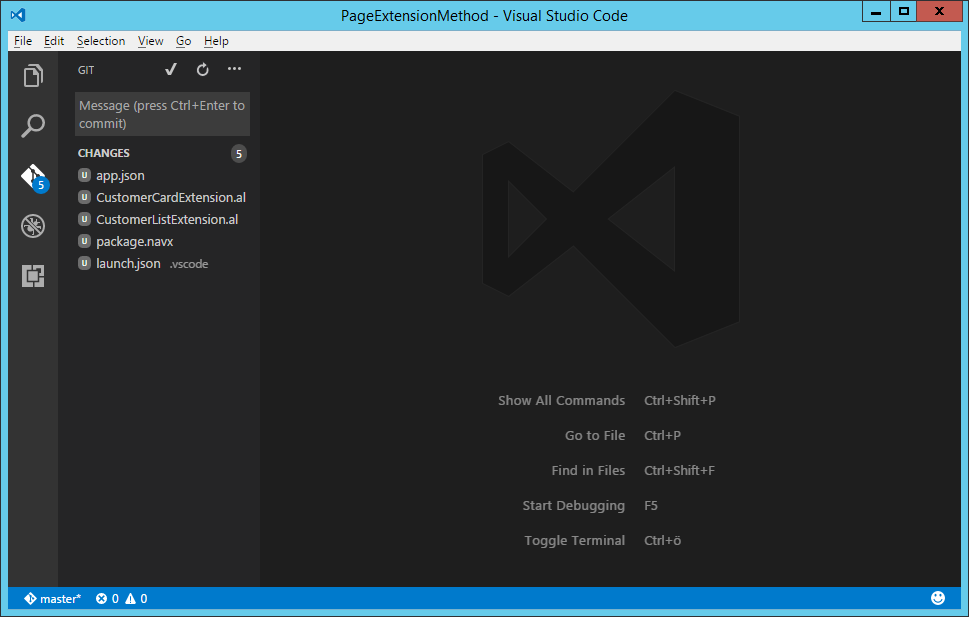
Now we open one of the sample folders, e.g. PageExtensionMethod by right-clicking on the folder and selecting “open with Code”. The new Dev Enviroment aka VS Code opens. Go to the Git section in VS Code by clicking on the Git icon on the left or pressing Ctrl-Shift-G. Here press “initialize git repository” to create a local repository2.


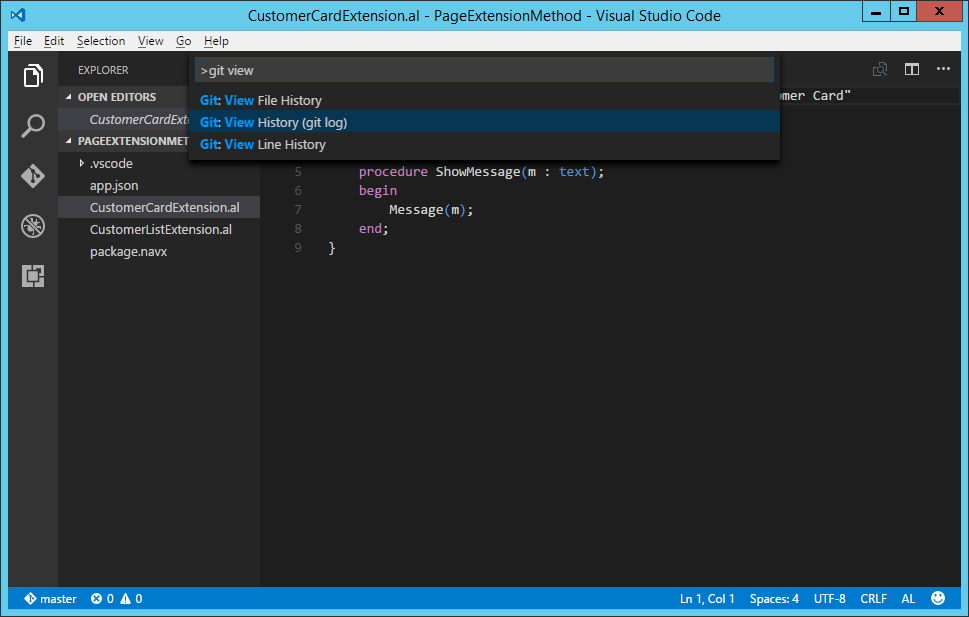
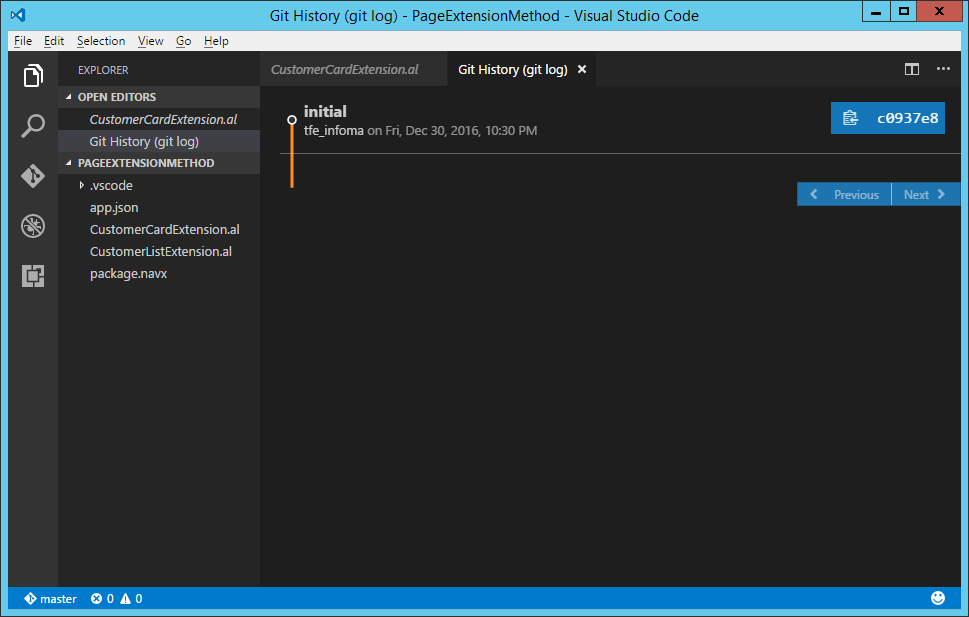
Make an initial commit by entering “initial” in the message field and pressing Ctrl-Enter and then go back to the files (folder icon or Ctrl-Shift-E) and select e.g. CustomerCardExtension.al. Now press F1 and type git view history. This allows you to select the action “Git: View History (Git log)” which shows you the history for the current file. No surprise here, the current history is limited.


Let’s get a bit more of a change history: Change CustomerCardExtension.al, line 7
Message('This is the message: %1', m);
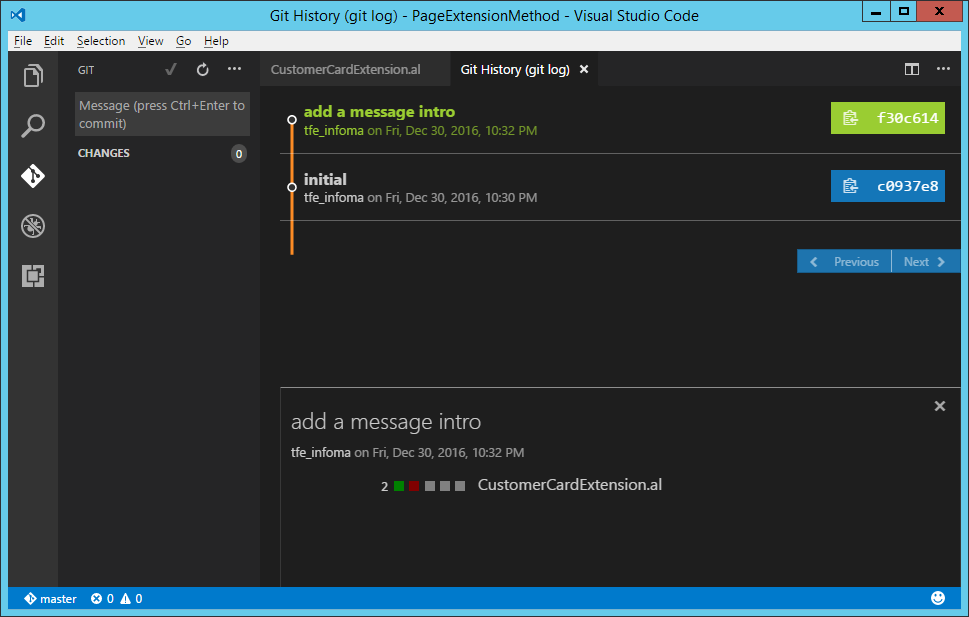
Commit that in git view and go back to files and select CustomerCardExtension.al. Open the history again and now you see the second change as well. Click on the change in the main windows and you can see the changed files and the type of changes.

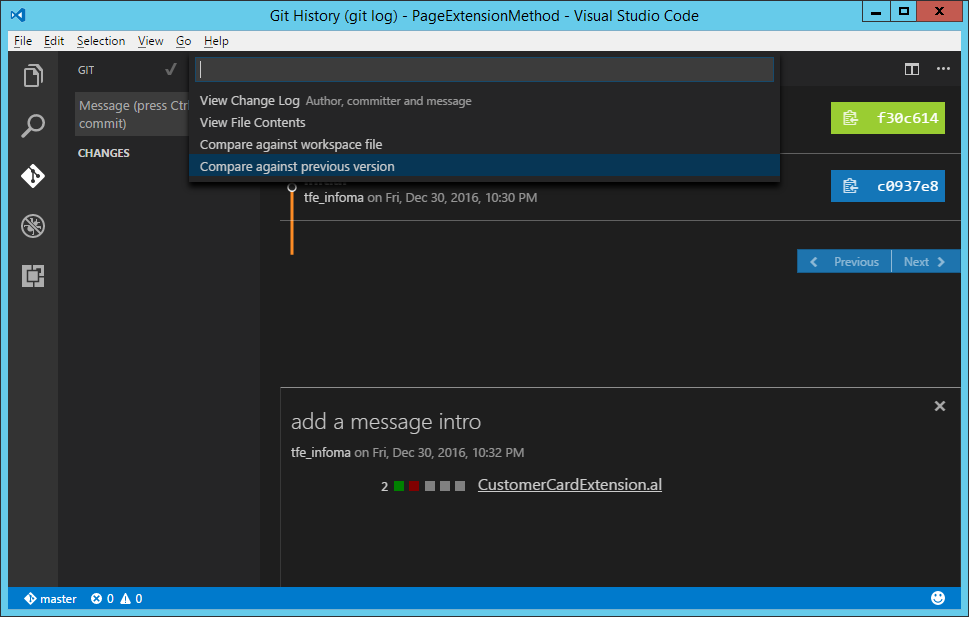
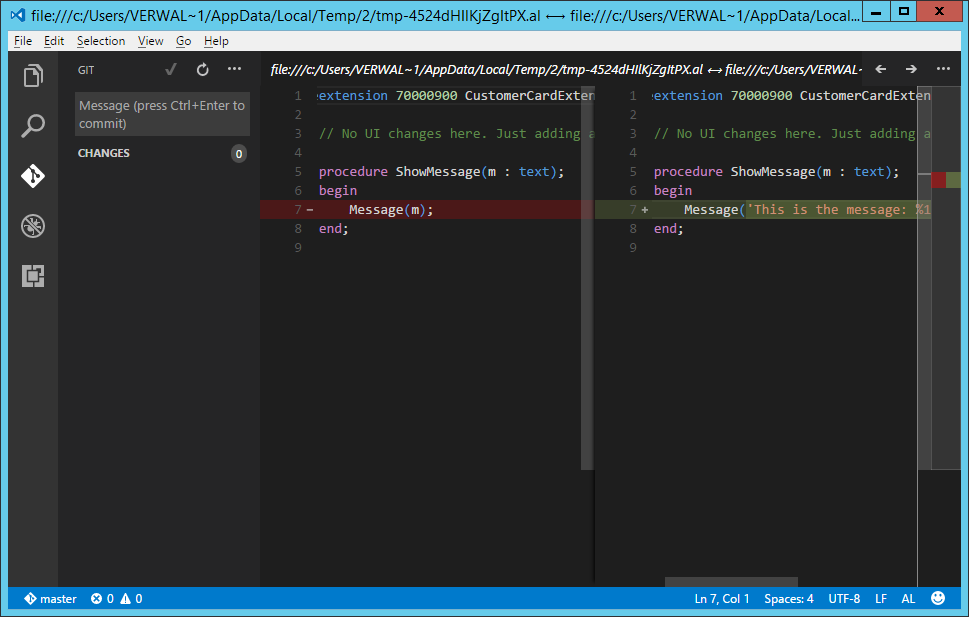
Click on CustomerCardExtension.al and select “Compare against previous version”.

Here we get something that is sorely missing from C/SIDE: You can view a change directly in the development environment 3!

Let’s have a more “complicated” change because I want to show something else: Add a new procedure to CustomerCardExtension.al
procedure ShowMessageWithCustomerName(m : text; name : text);
begin
Message('This is the message: %1 (from customer %2)', m, name);
end;
Change CustomerListExtension.al, line 15 (use IntelliSense, just because you can):
p.ShowMessageWithCustomerName('Hello from the List', Rec.Name);
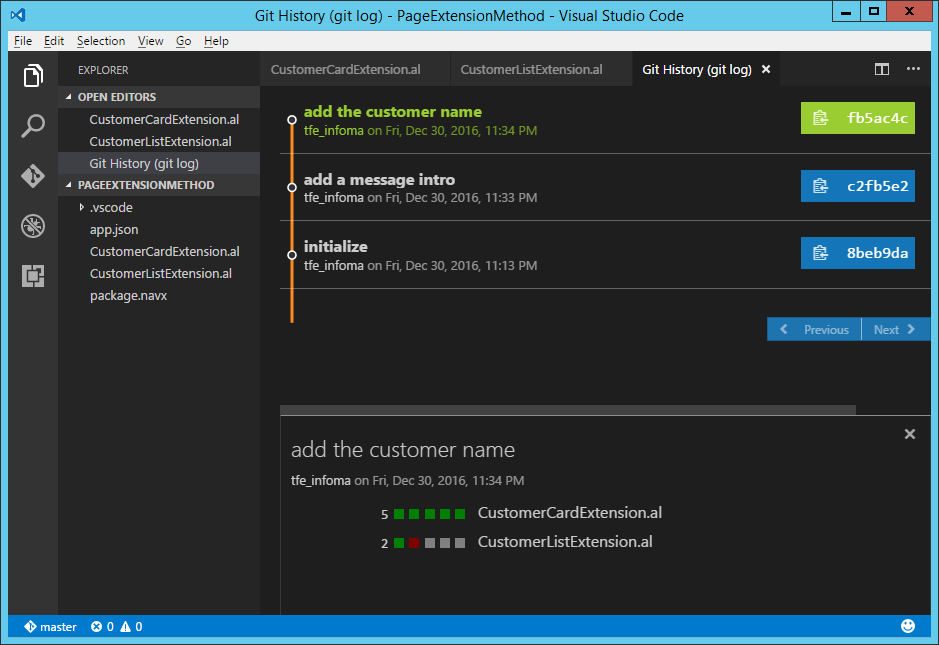
Again, commit those two changes, go back to files, select one of the changed files, open Git history and select the last change. Now we can actually see which files were commit together making up something like a “complete change”, not only the change in one isolated file

Whoohoo4!
If you pressed F5 in between, the .navx file is generated. You can ignore this by creating a .gitignore file which unfortunately is not that easy on Windows. But bash to the rescue: Start “c:\Program Files\Git\bin\bash.exe” and do “touch .gitignore” in your repo folder. Add only one line containing “*.navx” to the file and commit it and you won’t be asked about .navx files anymore.
I have to say what I have seen from AL, the new Extensions and the In-Client designer is really nice and will help us in the future. But from an ALM and DevOps standpoint being able to (seamlessly) use files and have an editor like VS Code is a huge game changer which I really like.
- If you look at it differently the more important change is that from using a database to using a file to store your code because if you do that the whole world of version control systems and tooling opens up. But I’ll stick to the low hanging fruits and just use VS Code.
- You can obviously also clone a remote Git repo but for the sake of simplicity, I’ll just use a local one
- Granted, almost every other developer will not understand why this is something to be happy about because almost every other developer will have had this for years or decades. But hey, better late then never.
- See the previous footnote…