25. June 2017
Run an object in the new NAV Dev Env with Alt+R
One of the very few things I really like in C/SIDE and kind of miss in the new NAV Dev Env is the ability to just run an object with Alt+R. In the new NAV Dev Env a.k.a. VS Code this isn’t possible but instead you can enter one object (page or pageextension) in the launch.json file which gets started after you press F5 to deploy and run your project. But because VS Code is not only a completely different development environment than C/SIDE but also brings a completely different approach to community contributions, it was (astonishingly) easy to just scratch that itch by creating an extension (VS Code extension, not NAV / D365 extension).
I won’t describe the process to create the extension in detail as it is very well documented here, just the basic steps:
- Install Node.js / npm
- Use Yeoman to generate the basic code
- Do the actual extension coding (in my case just 66 lines of code)
- Create a Private Access Token in your VS Online account
- Publish the extension through vsce
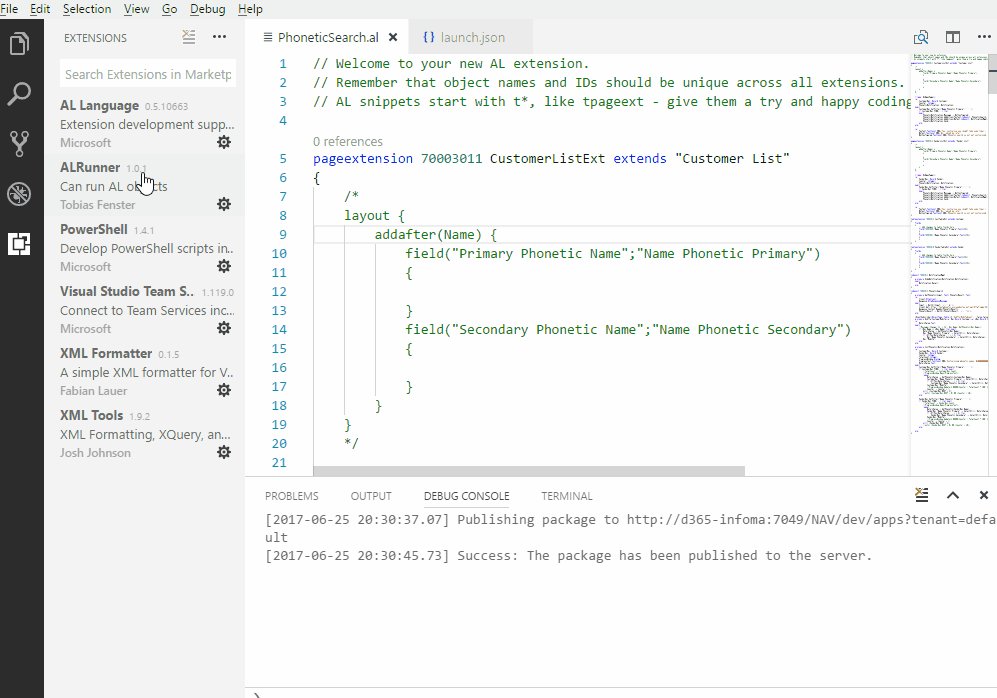
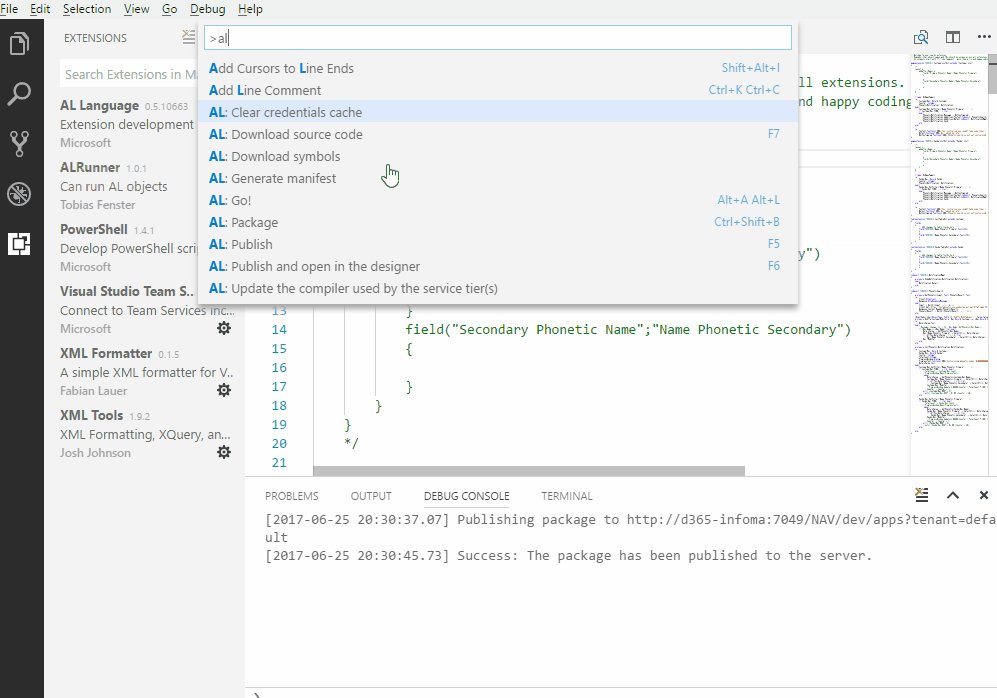
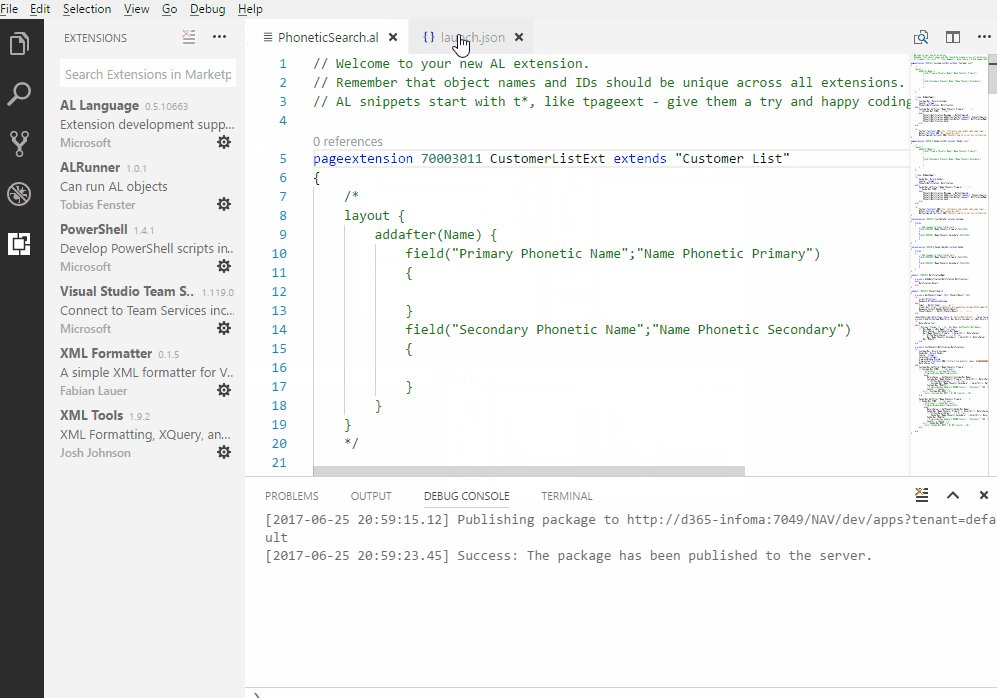
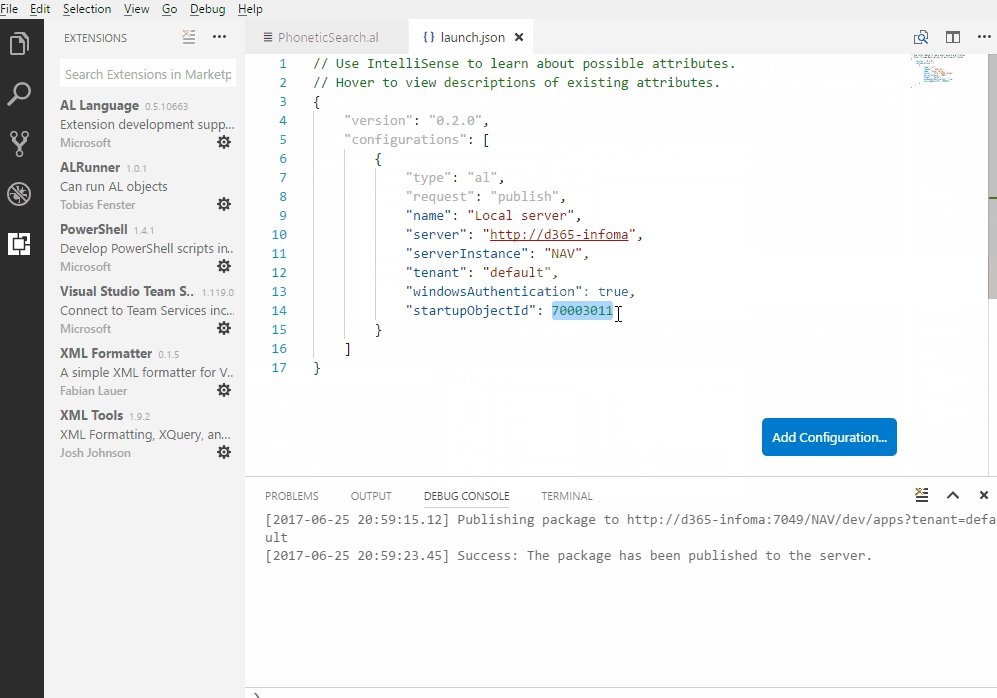
If you want to give it a try, you can find the extension here and you’ll be able to run the object in the current line with Alt+R or run the object in the very first line of the current file with Shift+Alt+R. The extension just changes the object specified as startup object in the launch.json file of your AL project and then runs the AL extension command to publish your extension and open your browser at the configured object. The result looks like this (I am using Shift+Ctrl+P and type the command so that you can actually see it)

I guess that MS will probably build something like this as part of their product and it is absolutely understandable that something like this isn’t high on their priority list right now. But what previously with C/SIDE would have been an annoyance with no way at all to fix, now is just 5 minutes of coding away. I’ve said and written this before, but I have to repeat it: However made the choice to use VS Code as the new Dev Env really made an exceptionally good decision!
Update
Inspired by Eric Wauters’ (waldo) as always very good blog post about how to run objects in VS Code through PowerShell I added a differentiation:
- If you press Alt+P or Shift+Alt+P the extension publishes and runs the object
- If you press Alt+R or Shift+Alt+R the extension just runs the object, which is kind of similar to run in C/SIDE. This doesn’t change your launch.json as it just starts the browser and it also brings report support 🙂